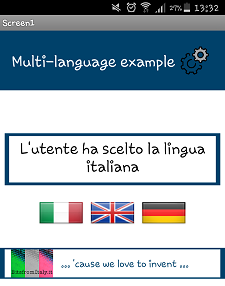
Hello, today we show you how to manage multiple languages within the same App leaving the user the choice.
We have created a small application using App Inventor, and we share with you the project file (you may find the download link at the end of this article). This way you can see and modify to your liking the app … an excellent base for your project or from which you can copy the various blocks that compose it.
We begin to see and explain the various blocks that compose it.
 As you see, the first thing to do is to color our App launching the “set_colors” procedure. In this procedure, there is a simple list of colors for each menu or the page text box. If you need a good site where to find the HEX numbers of colors to be used then visit Color-hex .
As you see, the first thing to do is to color our App launching the “set_colors” procedure. In this procedure, there is a simple list of colors for each menu or the page text box. If you need a good site where to find the HEX numbers of colors to be used then visit Color-hex .
The next statement seeks within our local database “settings” (TinyDB) if the “language” tag has already been compiled … if it is the first time the app is used then this field will be blank. The use of TinyDB is important not only to propagate the settings in each page but also for the next start of the application. The user in fact will not select the language every time, the choice will be repeated until the user will decide otherwise. The value read will be saved in the global variable “language.“
The App now verify what is the value stored in the variable “language” … if it is empty proposes the language selection menu momentarily hiding the remaining information; otherwise, if it is saved to a value (italian, german or Inglese), it will hide the language menu and display the information in the correct language.
Next block – “scelta lingua” (choose language)
 This block is a list of “if … else” where we compare the value in our local database “settings” – tag “language.” As you can see in the picture if we find the word “Italian” then we will save in the global variable “language” the word “italian”, if we find “english” than we save “english”, “german” if we find “german”.
This block is a list of “if … else” where we compare the value in our local database “settings” – tag “language.” As you can see in the picture if we find the word “Italian” then we will save in the global variable “language” the word “italian”, if we find “english” than we save “english”, “german” if we find “german”.
Next block – “scelta testi” (set texts)
 We arrived at the block to write the texts (but also to choose the right image) in the various fields of the App. Look at the picture … as the previous block this is a list of “if … then”. We check the value of the global variable “language” and act accordingly. If we find “italian” we set the texts in the desired language, and change the picture to the “Tricolore” (name of italian flag). Of course, the same behavior for the remaining languages.
We arrived at the block to write the texts (but also to choose the right image) in the various fields of the App. Look at the picture … as the previous block this is a list of “if … then”. We check the value of the global variable “language” and act accordingly. If we find “italian” we set the texts in the desired language, and change the picture to the “Tricolore” (name of italian flag). Of course, the same behavior for the remaining languages.
We saved the value of the language you want in the local database (TinyDB) and this allows us to also control the following pages of the App.
Now you can download the project files for App Inventor and try to modify at will the fields and texts. You’ll see how it behaves the App by switching to the page (Screen2) and the fields needed to set the language also in the subsequent pages.
We hope that you enjoyed the article and, as usual, you can comment below to request more information.
App Inventor – website of the Android application maker
Color-Hex – website to help you choose the colors for your app with hex-codes
Multiple language example for App Inventor (585 download )


Lascia un commento